
 Статьи / Таблицы HTML Основные тэги таблицы Таблица: Это основноые тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER. Строка таблицы: Количество строк таблицы определяется количеством встречающихся пар тэгов Ячейка таблицы: ... | Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке отстутствует одна или несколько ячеек для некоторых колонок, то броузер отображает пустую ячейку. Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки. Заголовок таблицы: ... | Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и ALIGN=center. Подпись: Данный тэг описывает название таблицы (подпись). Тэг Основные атрибуты таблицы BORDER Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы вцелом. BORDER может принимать числовое значение, определяющее ширину границы, например BORDER=3. ALIGN Если атрибут ALIGN присутствует внутри тэгов Если атрибут ALIGN встречается внутри или | , он управляет положением данных в ячейках по горизонтали. Может принимать значения left (слева), right (справа) или center (по центру). | VALIGN Данный атрибут встречается внутри тэгов и | . Он определяет вертикальное размещение данных в ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху). |
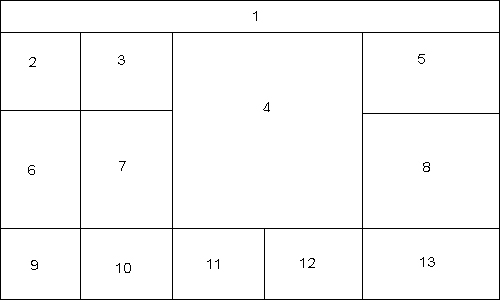
NOWRAP Данный атрибут говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны быть представлены одной строкой. COLSPAN Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчании - 1. ROWSPAN Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчании - 1. COLSPEC Данный параметр позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах, например COLSPEC="20%". Пример таблицы
У нас находят:
1 комментарий CraigNuake / 5 марта 2019 / 15:08
менюхолдер напольный
|

ПО для вязальных машин Electroknit / гдз за класс по математике дорофеев шарыгин суворо Parallels Desktop 6 for Mac / Lillie Вышел официальный тест 3D Mark 2011 / NeooWew Таблицы HTML / CraigNuake Интерфейс Windows CGI / ppaveler 
У нас находят: | |||||||||||